Switching from Gatsby to Statiq
I initially built this website back in 2018, and since then I have been using the popular static site generator GatsbyJS.
At the time it was a great decision, I was able to expand my knowledge and experience of static site generators, and front-end frameworks like ReactJS, but as a back-end developer the urge to move to a .NET platform was ever-present.
Moving to a .NET platform would then raise some important questions:
- What platform should I use?
- Do I still want to use a static site generator?
- Should I use a traditional CMS or DXP?
- How am I going to host the .NET application?
I had originally thought about migrating to Umbraco, a flexible open source .NET CMS that is popular with a number of clients at IDHL. It appealed to me as the licensing is free, they have a great community #H5YR, and they are releasing early betas for Umbraco 9 which introduces support for .NET Core, .NET 5 and beyond! 🚀
Moving to Umbraco would mean tackling a few obstacles - firstly I would need to consider alternative hosting solutions. With my current site being a static site, it meant that I could host it for free on GitHub pages which is a decent static site host, but doesn't work well for CMS or DXP hosting.
The move would also mean I'd have to amend content models and migrate content from a headless CMS into a traditional CMS, which I hadn't originally planned on doing so.
At the beginning of 2021, I started seeing a lot of content from the Kontent DevRel team promoting Statiq. From tweets, to blog posts (check out these great articles on Netlify and DEV Community blogs), to even a dedicated website explaining the benefits of using Jamstack on .NET (website has since been taken offline 😢). I was instantly sold - a static site generator that allows you to build a Jamstack website using .NET 5 and still be able to host on a CDN 😍.
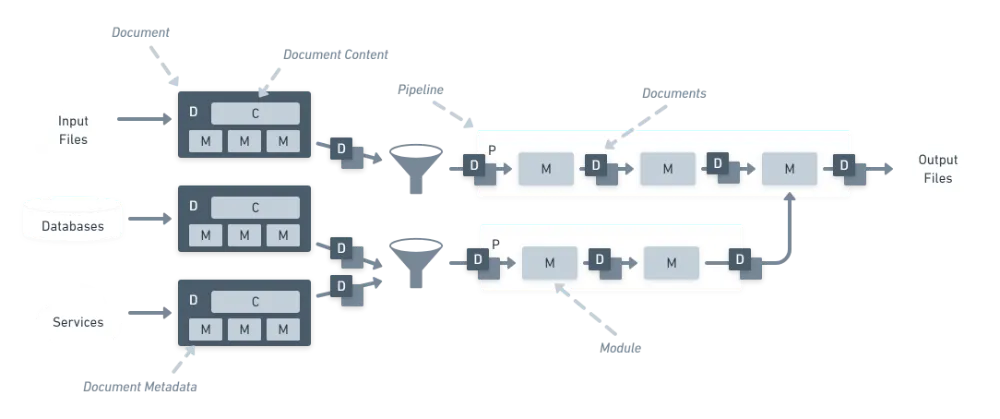
For .NET developers, Statiq should feel very familiar when comparing to MVC, it still uses models and views, but replaces controllers with pipelines. A pipeline processes input documents through a number of modules (which transform the input) to generate an output which you can then render using the Razor view engine - meaning you can create layouts, views and partials.

If you're using the Kontent source plugin, you can represent inline components of your structured content through a partial or display template. Since Statiq works with .NET Core, why not utilise other new cool features like tag helpers? 😁
So that was it, decision made, my website was going to be Statiq + Kontent + Netlify. Just like GatsbyJS was the right decision for me back in 2018, I am confident this combination is the right decision for me in 2021.
The source code for my Statiq site can still be found on GitHub - https://github.com/liamgold/goldfinch-statiq.
You might also be interested in...
Open source meets sustainability: the XperienceCommunity.Sustainability package brings green tooling to Xperience by Kentico - inspired by Umbraco, and already giving back to it.
A few surprises, some near misses, and plenty of lessons learned while getting my Kentico SaaS setup running smoothly.
Learn how I adapted my existing Azure DevOps CI/CD pipelines to automate deployments to Kentico SaaS. This guide covers building, testing, packaging, and deploying to SaaS environments.