Automatic alternative text for images in Kentico Xperience 13 Refresh 4
08/12/2021With the ever growing importance of the web, we are certainly becoming more dependent on it than ever before. For this reason it is vital that we ensure the web is accessible for all.
Web accessibility can be a very large topic to talk about, but it is something everyone needs to consider, from designers, to developers, through to content editors. Ensuring a website is accessible is not a one-off task, it is very much an ongoing process. Websites that are updated regularly with new features and fresh content will need to be reviewed frequently.
Even with the basic level of conformance, one of the key requirements is to add alternative text for non-text pieces of content. Typically this means adding a descriptive piece of text against all images on the website, assisting visually impaired users to access your website using a screen reader.
Remembering to add alternative text to images can be problematic for content editors of content managed websites. Content editors may simple forget to do it, or may be unsure about how to accurately describe an image. So, this is where Kentico Xperience 13 Refresh 4 introduces some improvements. 👍
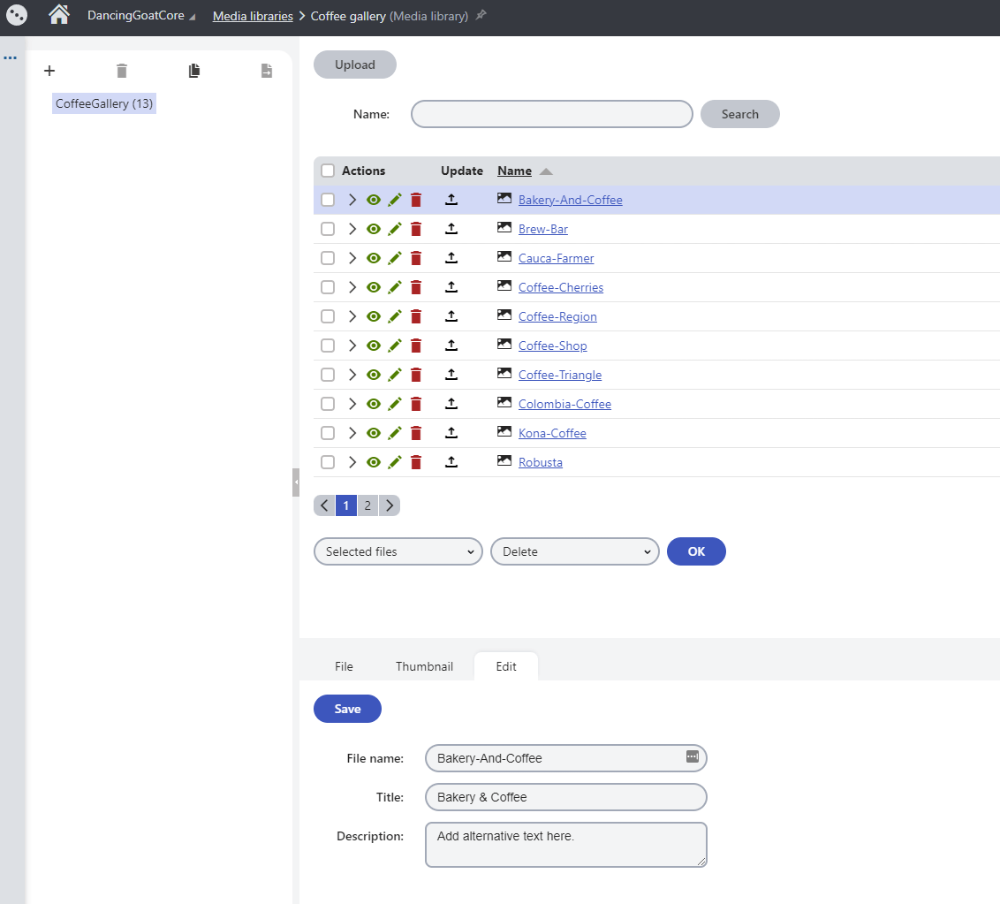
Firstly, when adding an image to your Media Library, you can configure your alternative text in the description field. When inserting this image into rich text areas, Kentico Xperience 13 automatically pulls the information through and adds it to the rendered HTML.

This is already a great improvement by the Xperience team, allowing for alternative text to be centrally managed and automatically pulled through to the page is brilliant.
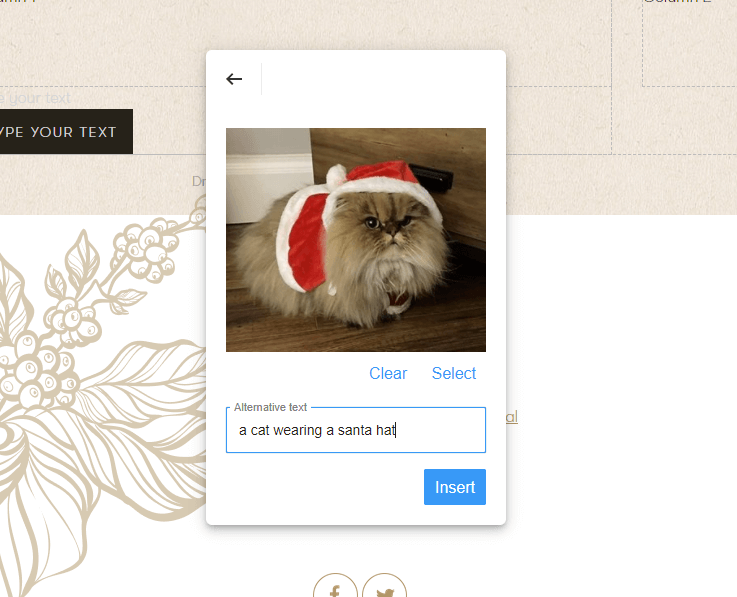
But as we've discovered in previous Refresh releases, the Xperience team loves an Azure Cognitive Services integration (and we do too at NetConstruct 😁). Refresh 4 utilises Azure's Computer Vision service to analyse images selected from the Media Library and generates a human-readable sentence describing the image. With the power of AI, we no longer have to worry about forgetting to add relevant alternative text to our images.

The best part of this integration is how simple it is to start using - just enable it in the Kentico Settings module, add an endpoint and API key (both provided by the Azure Portal) and...you're done! Completely out of the box! 🎉
Refresh 4 doesn't stop there either, three new external integrations have been added too. If you fancy adding a new comments section to your website you can integrate easily with Disqus. Or, you might want to add a live chat tool to your e-commerce website so that you can answer direct questions and have a conversation with your visitors, then you can now quickly integrate with Intercom. The final integration works with Jira, allowing page workflows and marketing automation steps to trigger the creation of tasks for a relevant person to pick up. With these integrations being external, there is a little more effort required in setting them up, but they are still definitely worth using if they fit your needs.
Refresh 4 is actually the last refresh of the year (well it is December after all!), and the next refresh is scheduled to be released around the same time as the Kentico Xperience Connection event (in March 2022). It is already looking like it will be a great event to attend, we'll be seeing what is planned for the upcoming Kentico Xperience 13 refreshes and also get to see the progress made towards the next major release - Xperience by Kentico 👀.
You might also be interested in...
Keeping your Xperience by Kentico project up-to-date using Dependabot
25/01/2024Secure your Xperience by Kentico website with Dependabot - an automated package scanner for timely updates. Learn how I integrated it into Azure DevOps for my blog site.
Setting up Azure Key Vault in Kentico Xperience 13
23/10/2023Azure Key Vault is useful for securing sensitive data for both Kentico Xperience 13 presentation and administration websites, but how do you implement it? Let's take a look!
Creating a Custom Module in Xperience by Kentico
04/08/2023Kentico has always excelled at allowing developers to extend the admin site. However, with Xperience by Kentico, there are some notable differences. Let's walk through a step-by-step process for creating custom modules in Xperience by Kentico.